
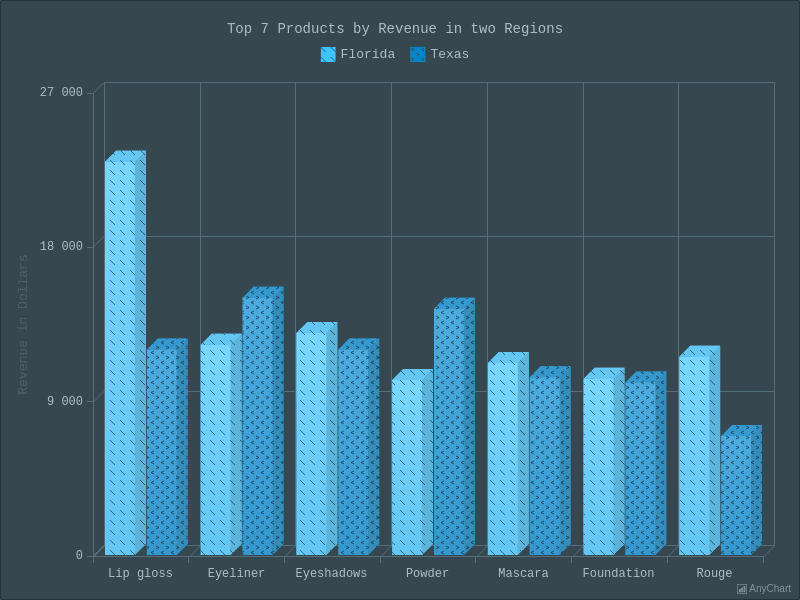
3D Column Chart with HatchFill with Dark Blue theme 3D Column Charts
Background. I am attempting to create a reusable chart object with D3.js.I have setup a chart() function that will produce a column chart. On a click event on any of the columns, the chart will update with a new random data array that will contain a random number of data points (i.e. the original chart could have 8 columns, but upon update, could have 20 columns or 4 columns).
Cylindrical Column Diagram. Color Isometric Chart Icon Vector Illustration
Stacking data is a common practice in dataviz, notably for barcharts and area charts.Stacking applies when a dataset is composed by groups (like species) and subgroups like soil condition. Stacking is possible thanks to the d3.stack() function, which is part of the d3-shape module.Here is an illustration of what happens when you read data from .csv format and stack it.

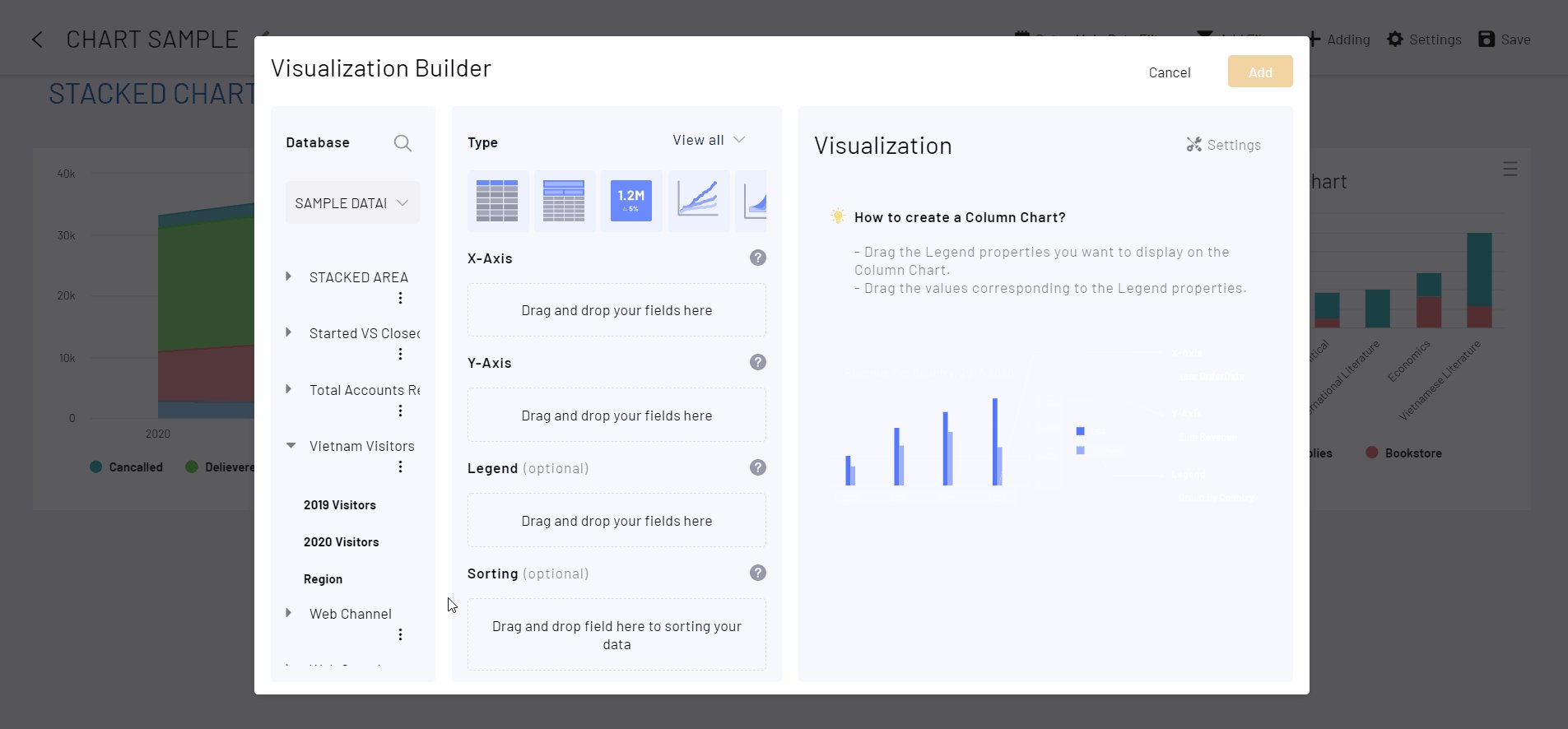
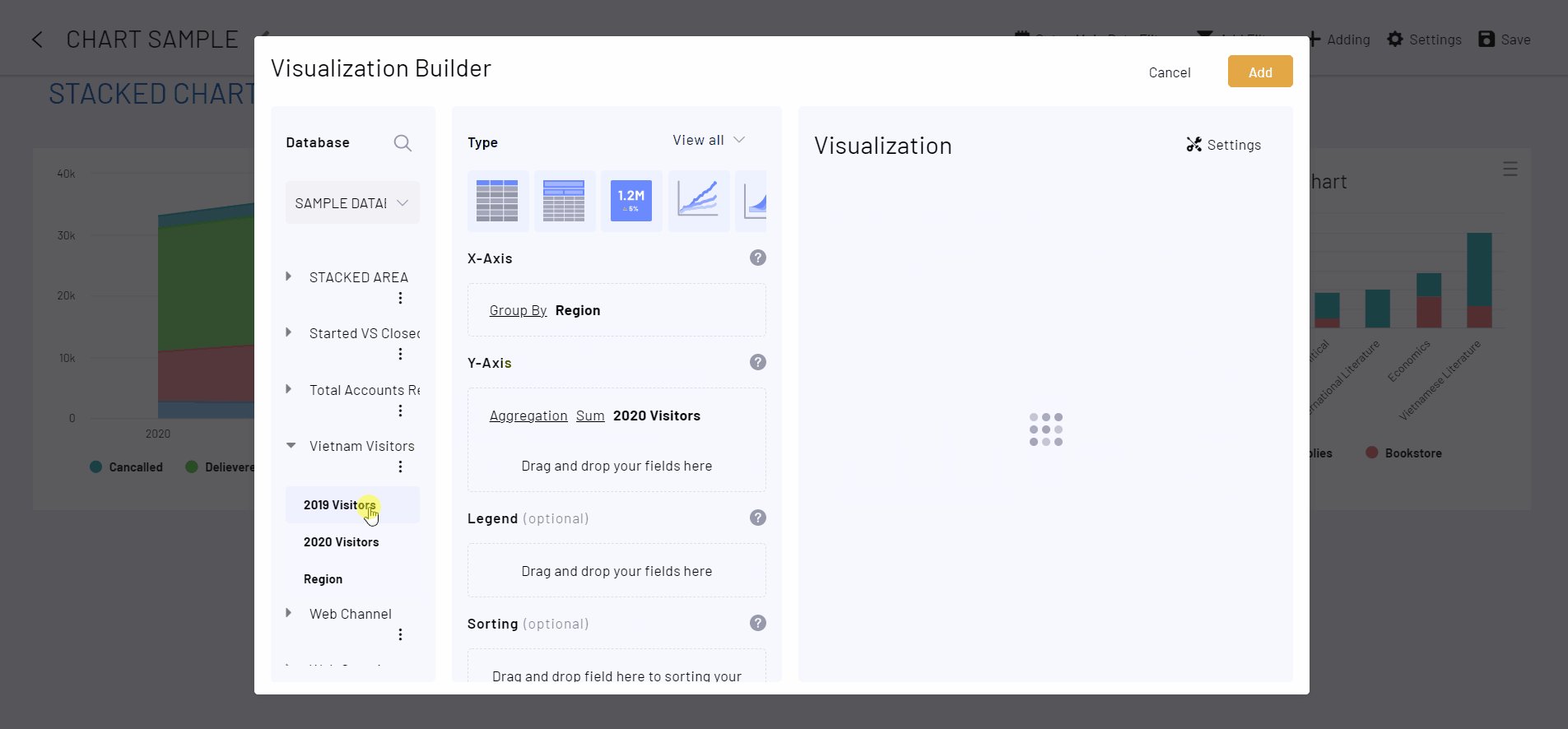
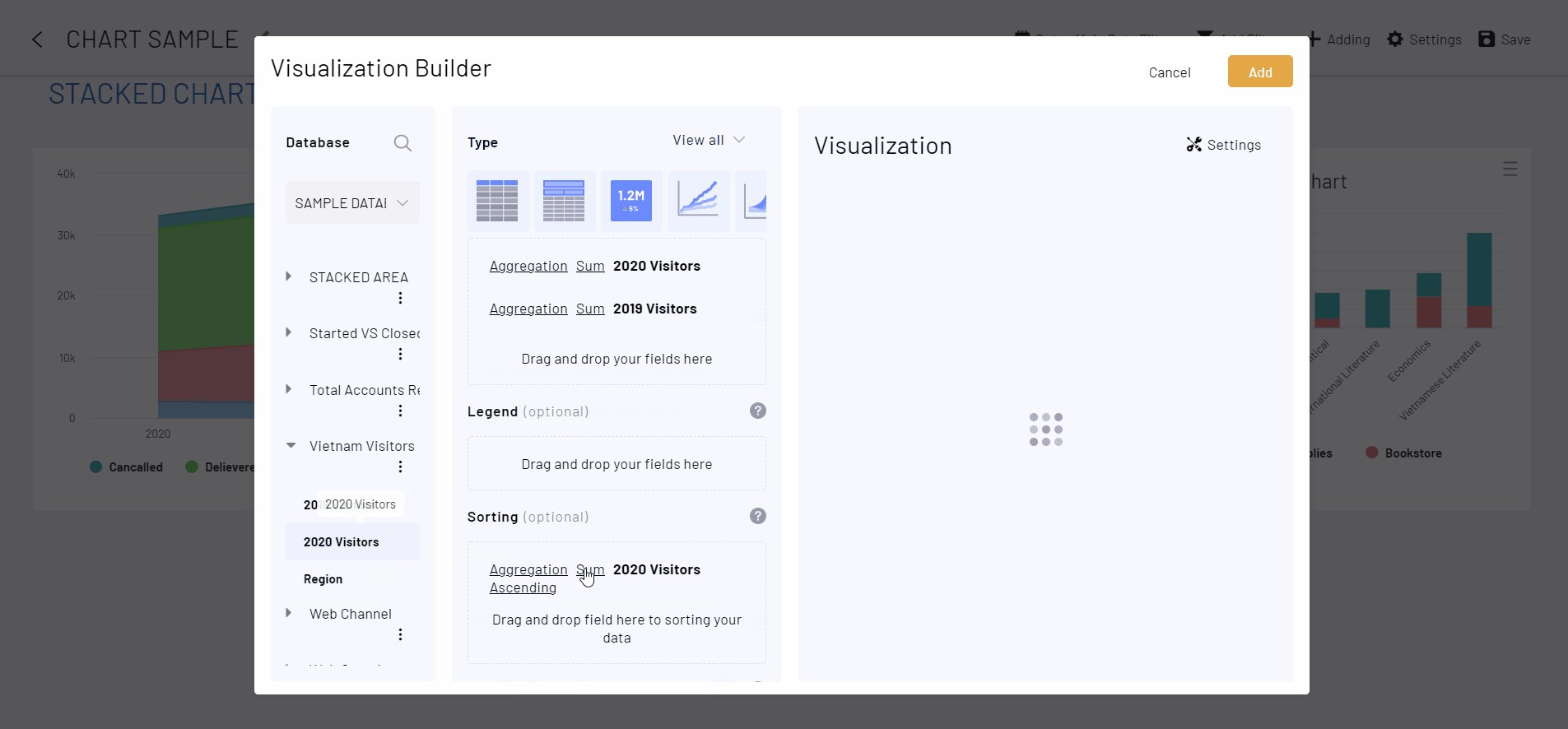
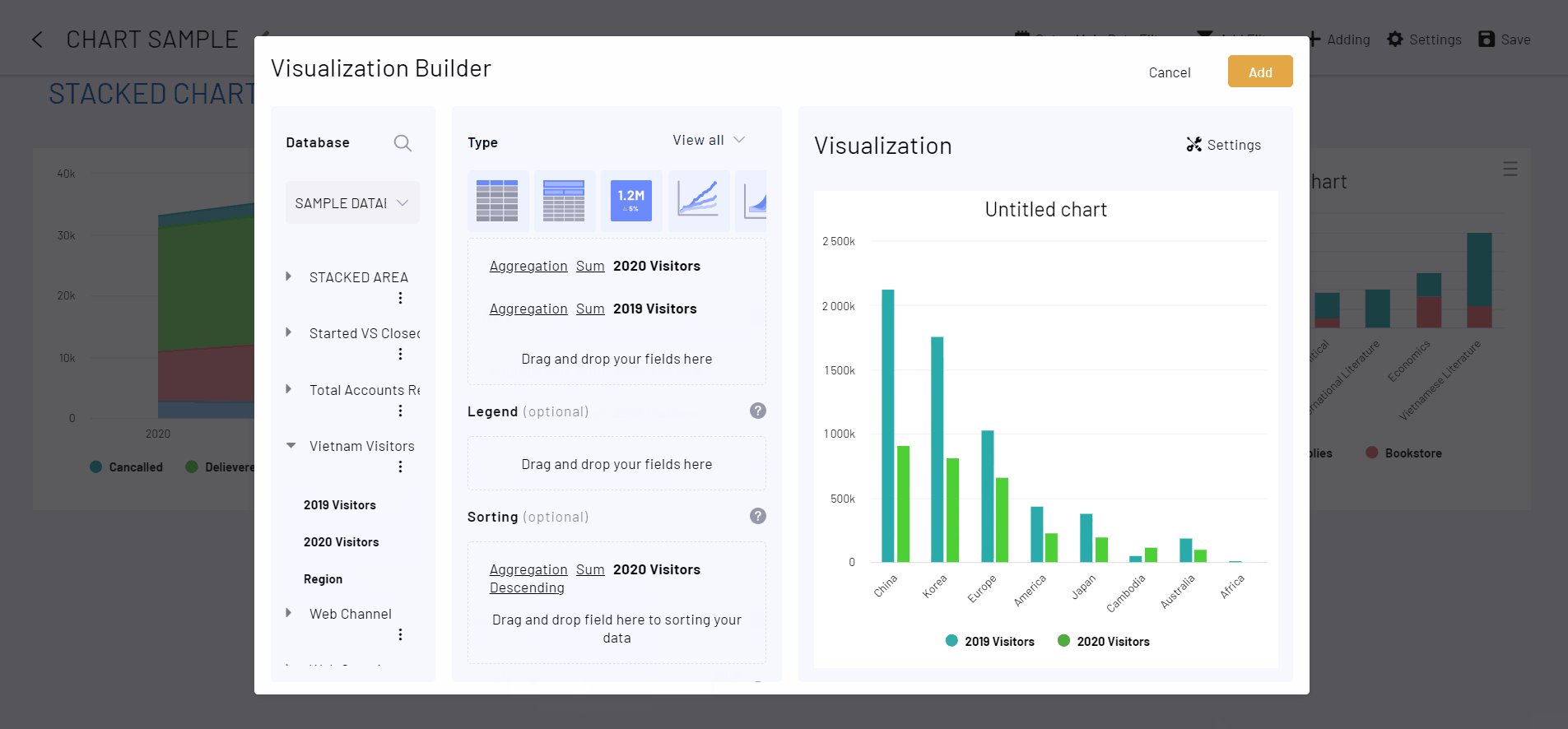
Column Chart in DataInsider
All this is doing is going on a loop around what you would usually use to plot a single column. The two numbers here "-0.2" and "0.2" can be adjusted so you can zoom in and out of the plot. Relatively smaller numbers are preferred if you want to see the trends in detail (especially when doing line plots).

Casual React D3 Multi Line Chart Plot Horizontal In Matlab
Octopart offers price & stock information & comparison for electronic components. Set stock alerts on changing inventory, use BOM tool w/ auto column mapping, and more.

javascript Create a radial (circular) grouped bar chart with d3.js Stack Overflow
Fortunately this is extremely easy with D3's d3.csv function and SODA's built in CSV output type. In this sample, we'll walk you through the creation of the simple stacked column chart below. If you'd like to follow along at home, you can fork this jsFiddle sample project .

How to Create a Box Plot in Excel Posts by ava williams Bloglovin’
Introduction. D3 (https://d3js.org) stands for Data-Driven Documents.It is a JavaScript library that renders, and re-renders, HTML elements (including svg) in a web browser based on data and changes to the data.. D3 is primarily used for data visualizations such as bar charts, pie charts, line charts, scatter plots, geographic maps, and more.

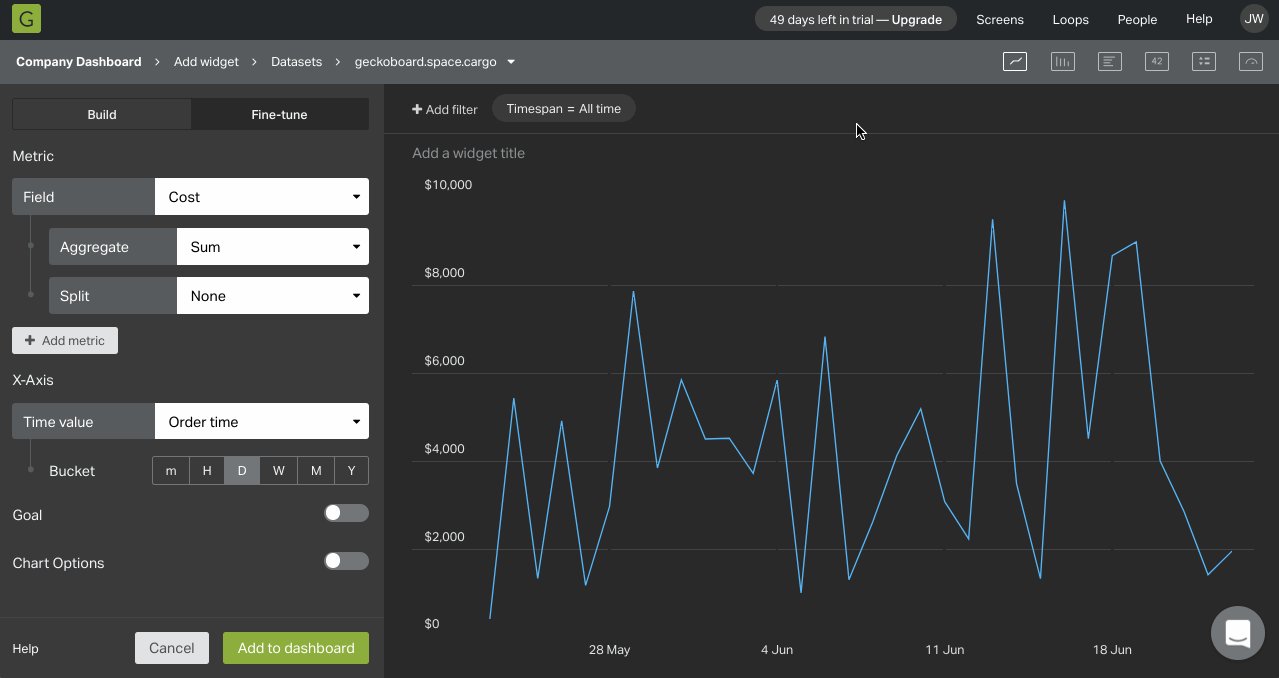
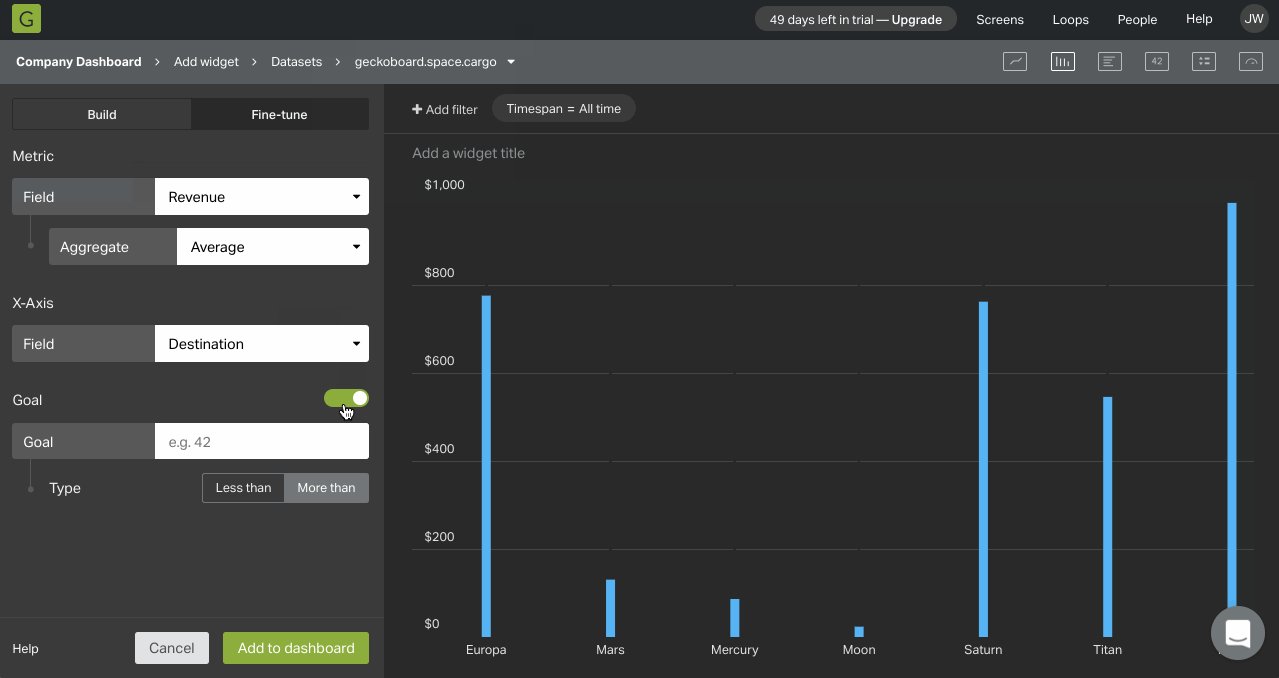
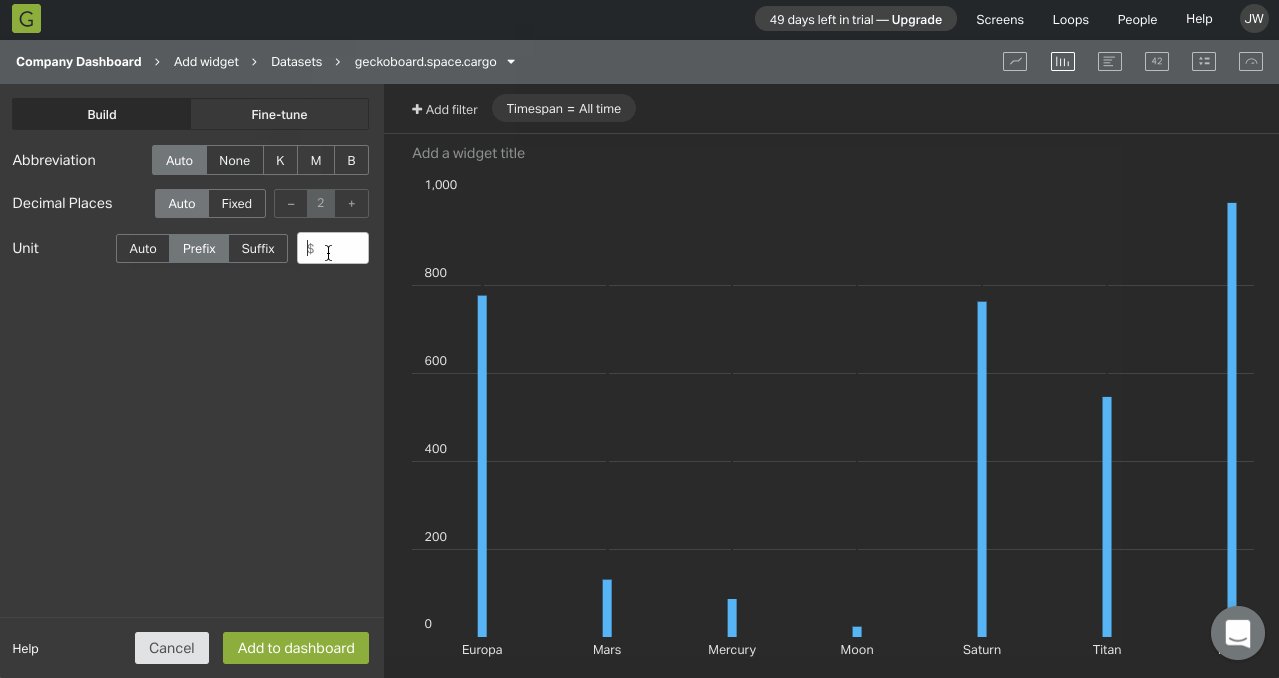
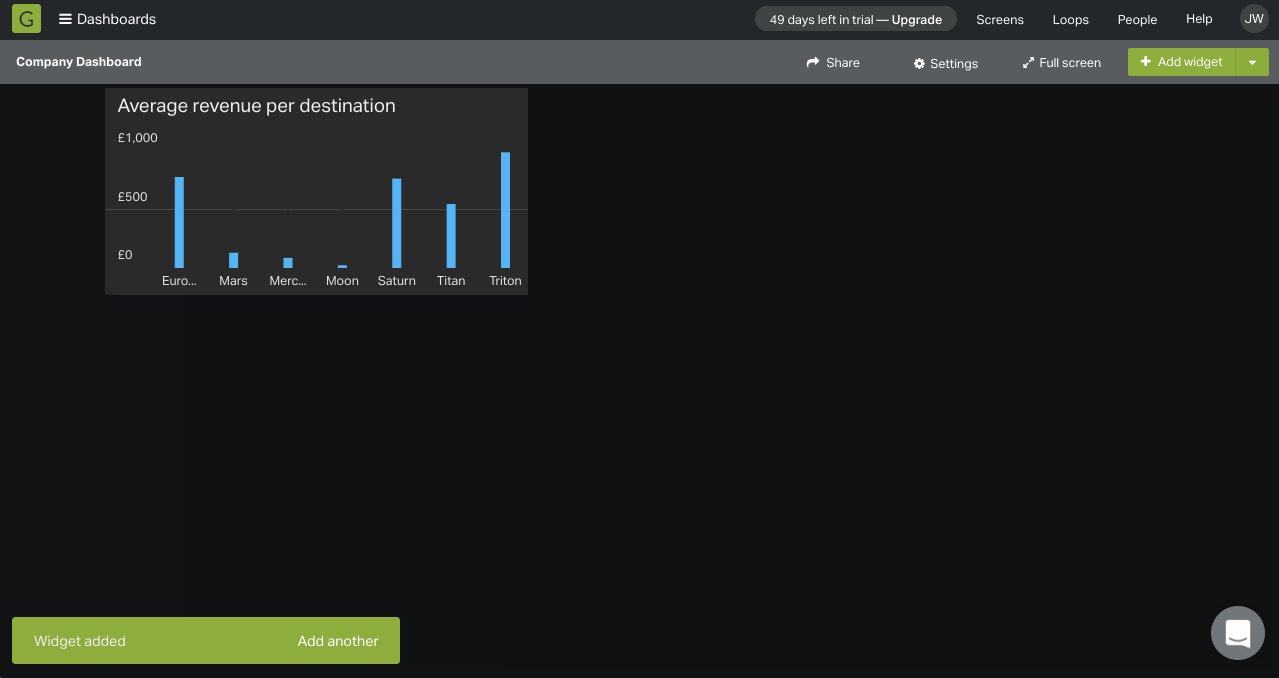
Create visualizations from datasets Geckoboard Help Center
Building barplots in d3.js relies on the addition of several rect, one per group in the categorical variable.The first example below should guide you in this procedure. Note that ordering groups is an important step when building barplots. This example explains how to do it.

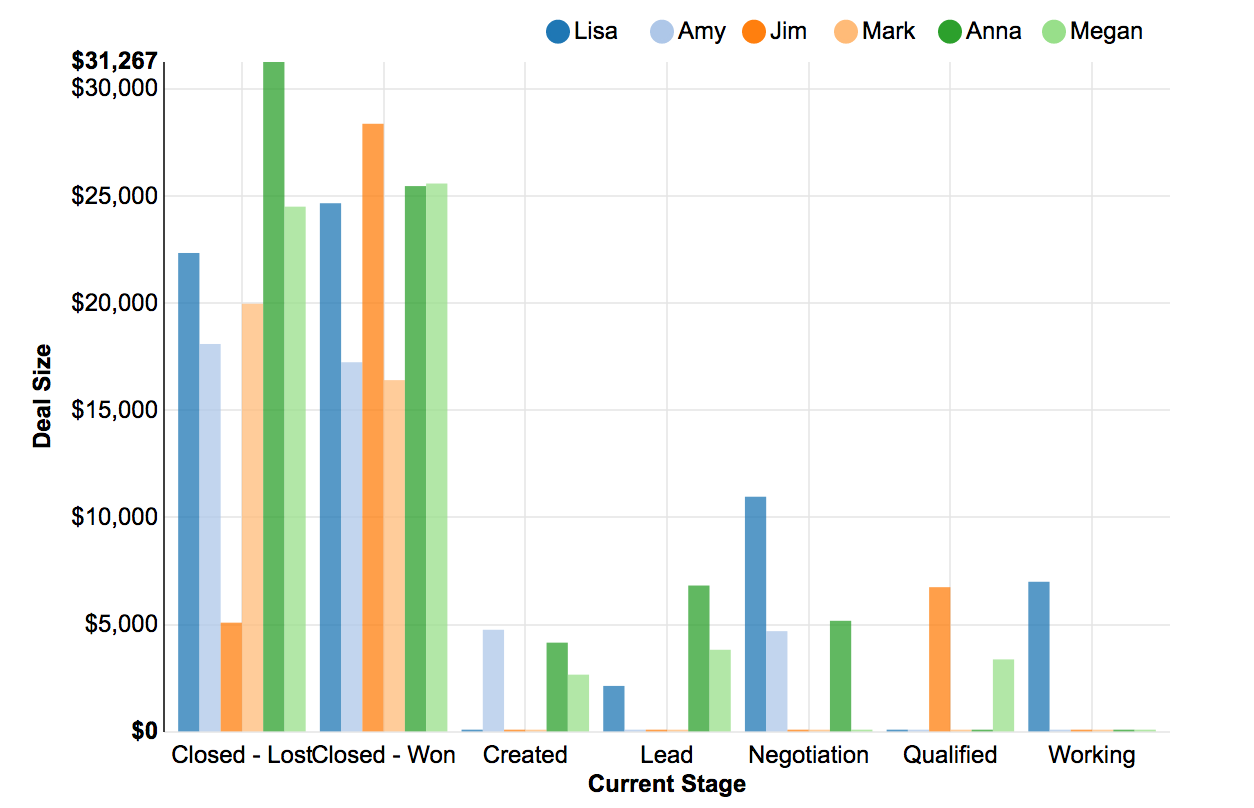
Multi Series Column Charts Geckoboard Riset
100% stacked column charts are similar to stacked column charts in that categories are represented as vertical bars and series as components of those bars. However, in a 100% stacked column chart, each series bar represents the percentage of the whole to which it belongs, where the total (cumulative) of each stacked bar always equals 100%.

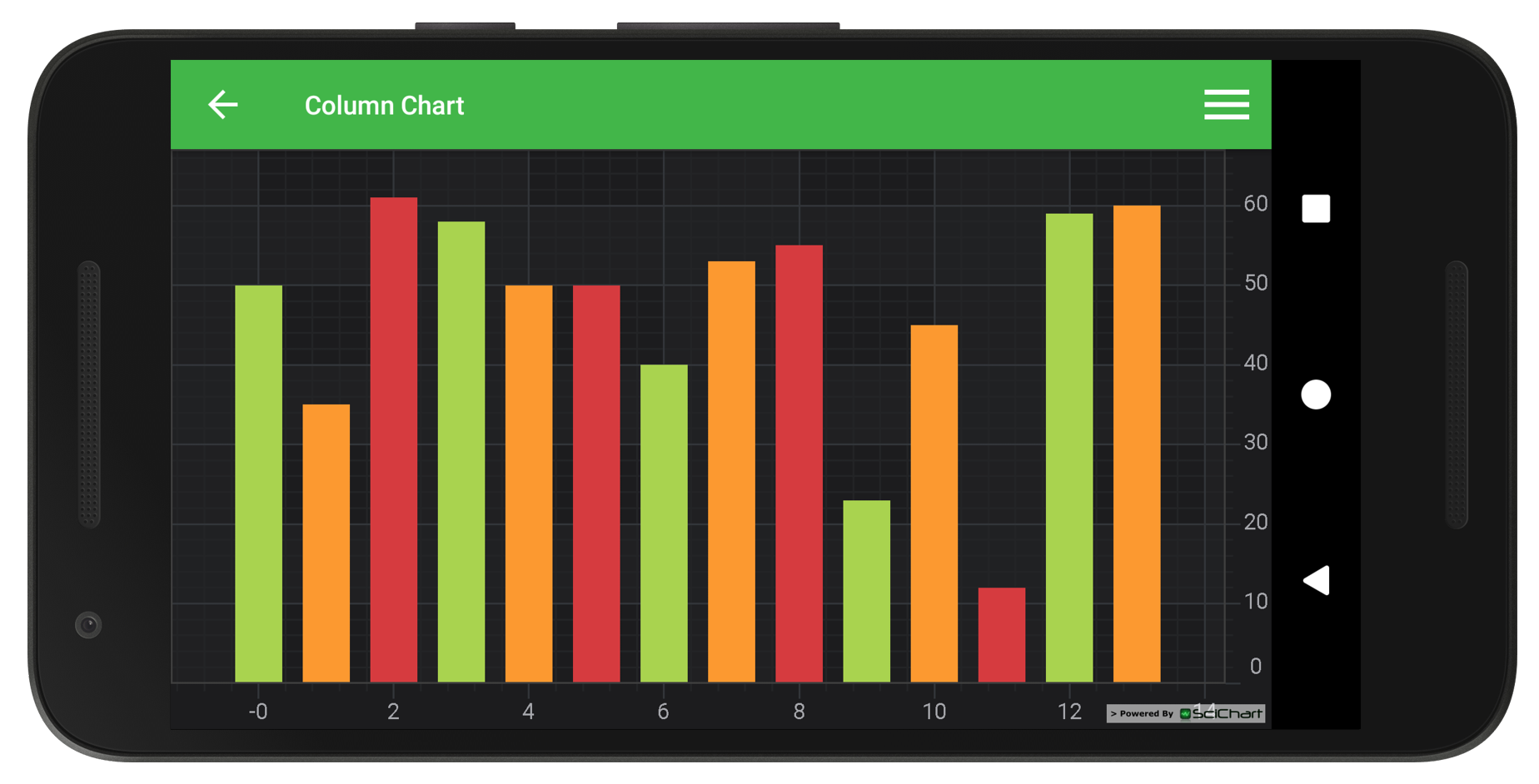
Android Column Chart SciChart
Be aware that I use scaleBand for the x-axis which helps to split the range into bands and compute the coordinates and widths of the bars with additional padding.. D3.js is also capable of handling date type among many others. scaleTime is really similar to scaleLinear except the domain is here an array of dates.. Tutorial: Bar drawing in D3.js. Think about what kind of input we need to draw.

Easy Insight Documentation Column Charts
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Two Comparison Column Chart Set
Steps: Start by understanding the basics of barplot in d3.js. Data is available here. Have a look to it. Note the wide (untidy) format: each group is provided in a specific line, each subgroup in a specific column. The d3.stack () function is used to stack the data: it computes the new position of each subgroup on the Y axis.

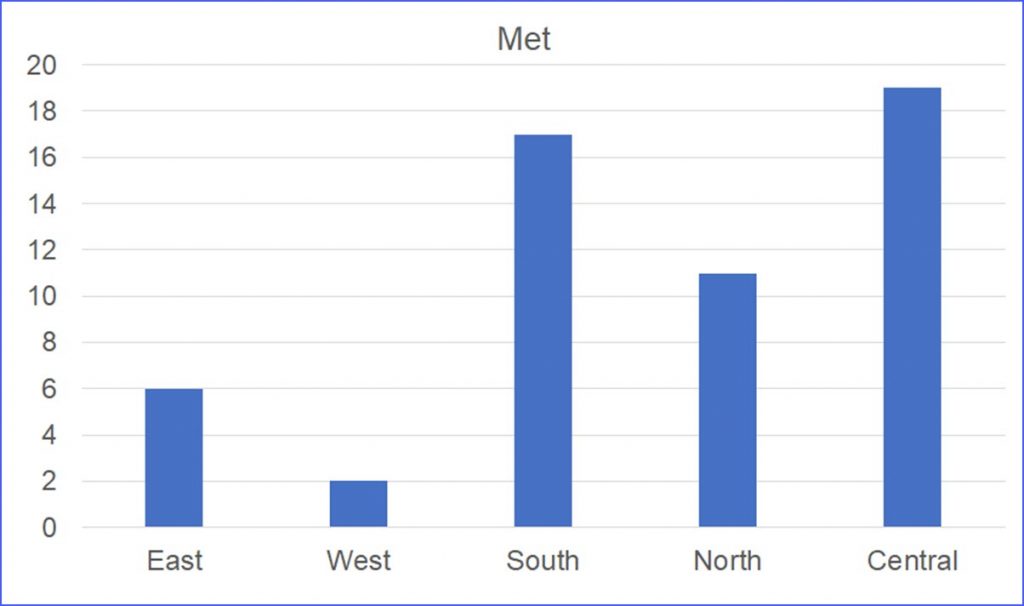
How to Make a Column Chart ExcelNotes
Welcome to the D3.js graph gallery: a collection of simple charts made with d3.js. D3.js is a JavaScript library for manipulating documents based on data. This gallery displays hundreds of chart, always providing reproducible & editable source code.
Adding a column chart Venngage Knowledge Base
Free Shipping Available On Many Items. Buy On eBay. Money Back Guarantee. But Did You Check eBay? Check Out D3 -for On eBay.

Creating A Stacked Column Chart In Excel Chart Walls Riset
Grouped column chart with D3. Grouped column charts are a type of colour-coded column chart used to represent and compare different categories of two or more groups. More about: Grouped column chart.

How to create column Chart in Excel YouTube
Build your best work with D3 on Observable. The only data workflow platform capable of supporting the full power of D3. Connect to your data instantly Pull live data from the cloud, files, and databases into one secure place — without installing anything, ever. Code faster than you thought possible Get everything you need and none of what you.

Stacked Column Chart In Blazor Charts Component Syncfusion Riset
Bar Chart. Ok, so now we have added both the axes. Step 3: Next, we want to create bars corresponding to the data values. Since this is a vertical bar graph, the chart width will be fixed and the bar width will be variable depending on the dataset size. We will calculate the bar width by diving the chart width by the dataset size.